
“You shipped features within your 3-month internship period? How is that possible?”
The fact that my internship projects are alive on Statsig’s console is the epitome of one of Statsig’s key tenets: Move at breakneck speed.
As a Product Design Intern, I worked on multiple projects across Statsig’s main product components including Experiments, Metrics, and Dashboards. I would like to highlight a New User Experience (NUX) project that pushed me to understand the product from developers’ perspectives. As I reflect on the summer internship, I will also share some key learnings that are applicable to designers in either B2B or B2C space.
Improving experiment NUX
Experiments are one of Statsig’s core products, exposing a powerful product experimentation engine that enables companies to run multivariate experiments leveraging advanced statistical techniques.
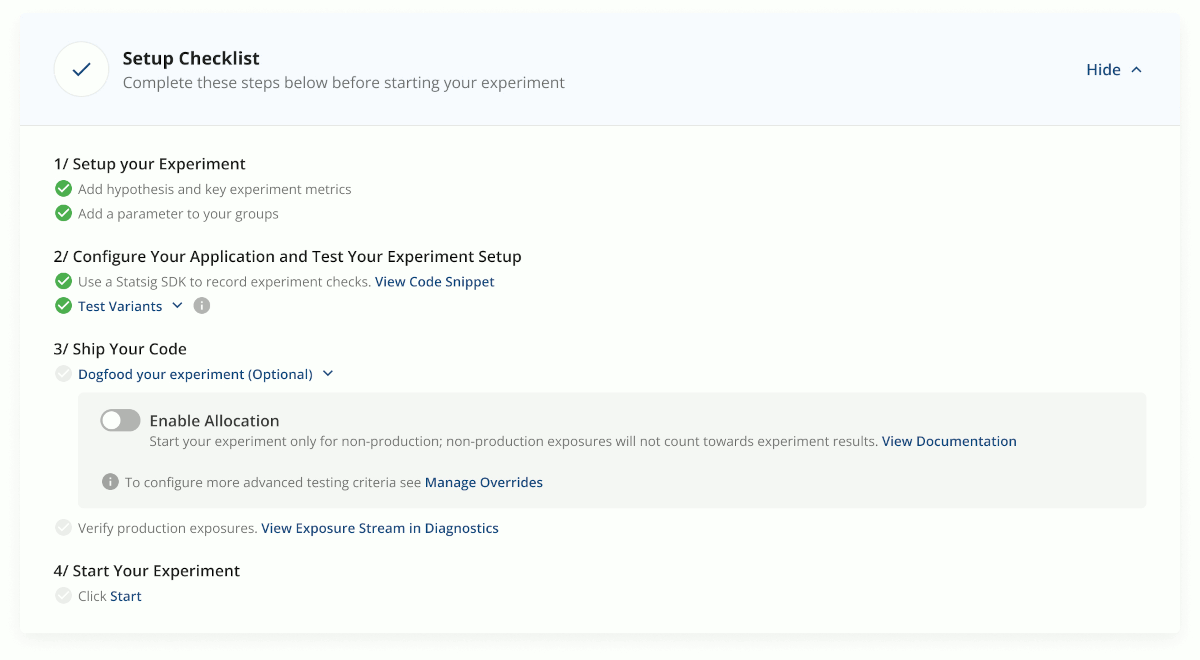
NUX is a great tool to educate customers on how to use Statsig’s product and convey our product values. The goals of a good NUX initiative specific to this project are to:
Provide guidance to customers, especially self-service ones, who are setting up experiments
Introduce a test concept to encourage users to test their experiment setup in non-production environments before launching the experiment to their audience
Establish one source of truth across multiple entry points for overrides or variant management
Organize, standardize, and clarify “inside baseball” terms

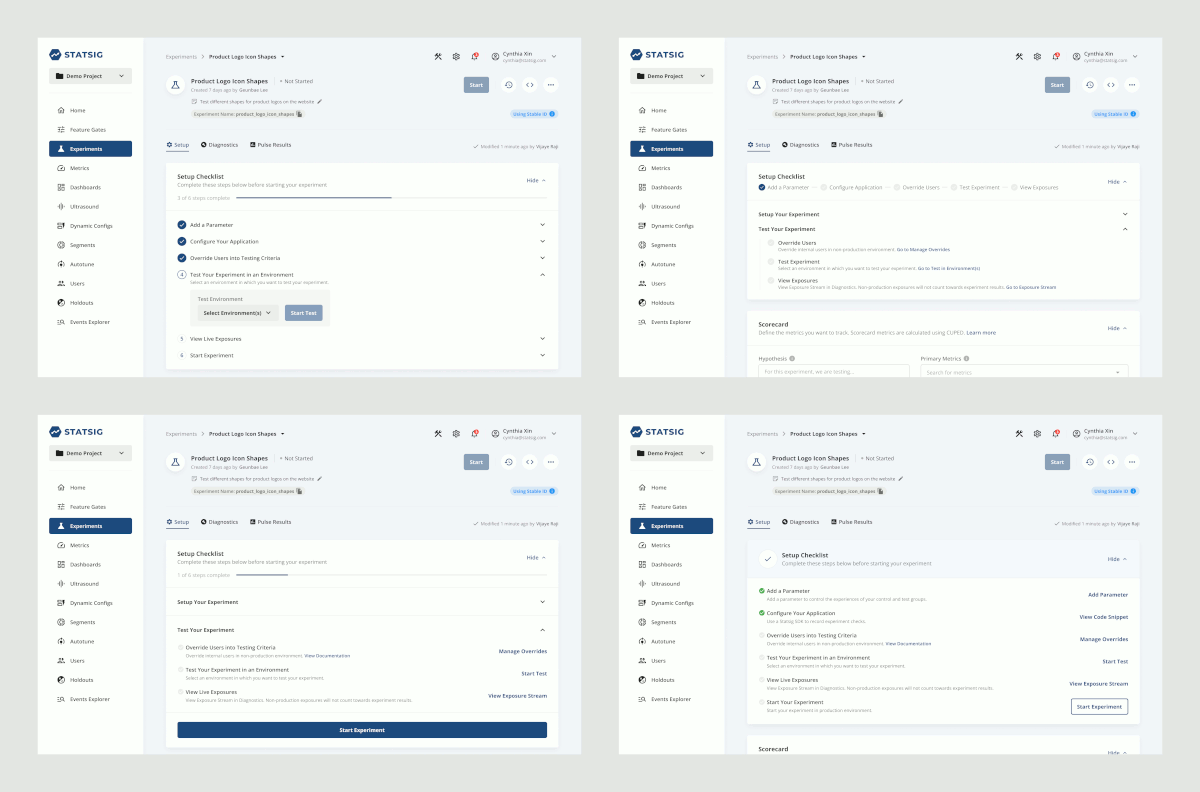
A non-linear and iterative design process
”What is one thing about product design that you wish others would understand?”
A software engineer on the Infrastructure team once asked me this question. Using this experiment NUX example, I think it is a good chance to shed light on the iterative process of product design.
When software engineers receive a Figma file as part of the handoff process, they see the final version of the design, not v1, v2, or v3. There’s much more to it than that.
The design process is a collaborative one that involves PMs, engineers, and other stakeholders. Designs sometimes take a 180-degree turn as the process reveals necessary shifts in product direction, misalignment between key stakeholders, or engineering constraints.
Product designers play an integral role in navigating through this non-linear process by leading design critique sessions and balancing different opinions from various stakeholders.
“I’m actually as proud of the things we haven’t done as the things we have done.”
Steve Jobs
Though most iterations end up being archived, they serve as the catalyst for healthy debates within the product team which eventually result in the final design.

Takeaways for other product designers
Use design crit to align opinions
At Statsig, we have a weekly cross-functional design critique session (aka “design crit”) where product designers present their work in progress to PMs, engineers, and other stakeholders. Without fully understanding the purpose behind the design crit, which is to align stakeholders and push the project along the most viable path, a designer can easily overwhelm the audience with too many design details (I certainly did in the first two weeks!). In a design crit, it is the designer’s job to:
State the stage the project is in to manage expectations
Clearly and concisely define the problem space
Highlight key areas where feedback is needed
Present the best design iteration while having other iterations in the back pocket
Anticipate questions from stakeholders
Be open to feedback
If you’re interested in reading more about how to best manage a design crit, Geunbae “GB” Lee, our Head of Design wrote a great article on Medium about “Things you should know before going into a design crit”.
Follow Statsig on Linkedin

Show incremental progress along the way
It is important for product designers to drive an end-to-end design process standalone. However, it shouldn’t come at the cost of reduced feedback frequency. Throughout my internship, I have learned to overcome my tendency to design in a vacuum without checking in with stakeholders frequently.
I find it especially helpful to present incremental progress to the PM and engineers who have greater visibility into the main product before a design crit. Shall there be any technical challenges or a need to correct course, I could quickly work on an iteration that addresses the problems so that I go into the design crit more prepared.
Use the design system wisely
One of the most important things about product design in my opinion is the balancing act between being creative and designing within a consistent framework.
While it is important to leverage a design system that allows both designers and engineers to quickly iterate with a consistent user experience, it is also a designer’s job to detect opportunities where new design patterns better solve problems at hand.
Knowing which patterns to apply to solve certain problems and when to go beyond the design system is creativity itself.
Build connections while having fun!
One of my best memories from this summer is participating in the Statsig ping pong tournament that Wonjae, one of our Infra Engineers created. This tournament was an awesome opportunity to make friends within the company while having fun.
I believe building connections with the greater product team on a personal level will only be beneficial to any product designer’s career, and I would encourage designers who are starting their careers to engage in company events or—even better—to initiate coffee chats and casual gatherings.

